
Collaborative Workshop: 1–2 days
Digital product strategy workshop
Workshop description
In this workshop we will collaborate to formulate a clear product vision, establishing a blueprint for your digital product's development process. This workshop is a great kickoff for an MVP project. Before starting out, we will gain an overview of your business. Understanding the fundamentals such as your business model, competitor analysis, and users is an essential first step for this strategy workshop.
Understanding the product
Go over your goals, desired features, mission statement, and possible key performance indicators (KPIs). We also develop personas to gain a better understanding of who we are building this product for
Minimum Viable Product (MVP)
Collaboratively strip down features and develop an understanding of the product's core functionality. The MVP is the sole focus for the rest of the exercises in the workshop
User-flow diagram
Create a visualization of every step of the journey the user takes from the entry point to the final interaction
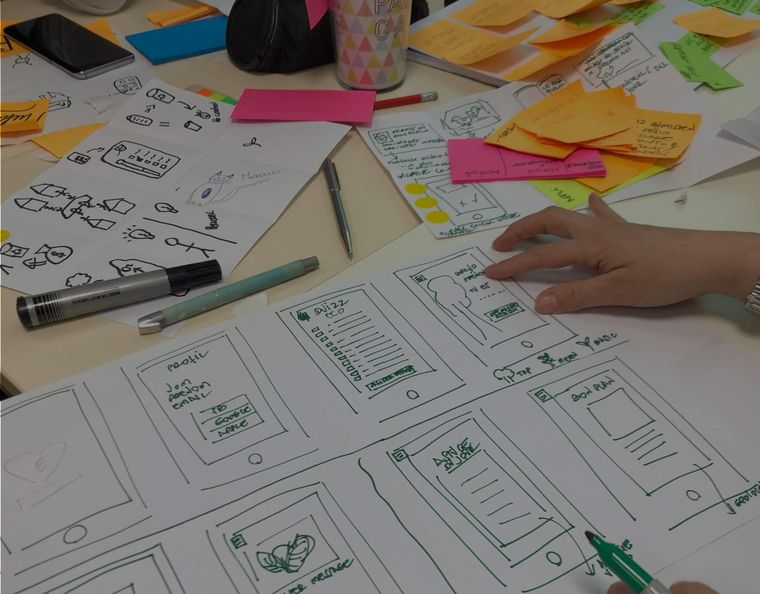
Low-fidelity wireframes
A two-dimensional skeletal outline of key moments of the user flow diagram. Also called a fat marker sketch because it is made with such broad strokes that adding detail is difficult or impossible. The goal is to focus on communicating the concept rather than creating a detailed solution.
Product architecture
Create a diagram to overview the web application's architecture.
Next steps
To wrap up, we hold a presentation going over our results from the workshop. We include a report with a digital version of the user flow diagram, wireframes for MVP, the product architecture diagram, and our 40-page Playbook

